Launch Hamster Kombat in Telegram Web + Auto Click
Launch Hamster Kombat in Telegram Web + Auto Click
Intro
Hamster Kombat is a popular clicker game in Telegram. The problem is that it is not available in Telegram Web, only in the mobile app. Let’s try to launch it in Chrome browser and automate the click process.
Option 1: Use Resource Override extension
- Download Resource Override extension for Chrome browser
- Add new rule: From https://hamsterkombat.io/js/telegram-web-app.js?v=7.6 -> To https://serezhka.github.io/hamsterkombat/js/telegram-web-app.js
- Launch Telegram Web, open Hamster Kombat game
- Open Chrome DevTools, go to Console, select javascript context “clicker (hamsterkombat.io)”
- Copy and paste the following script to the console and press Enter
Option 2: Use Chrome Local Overrides
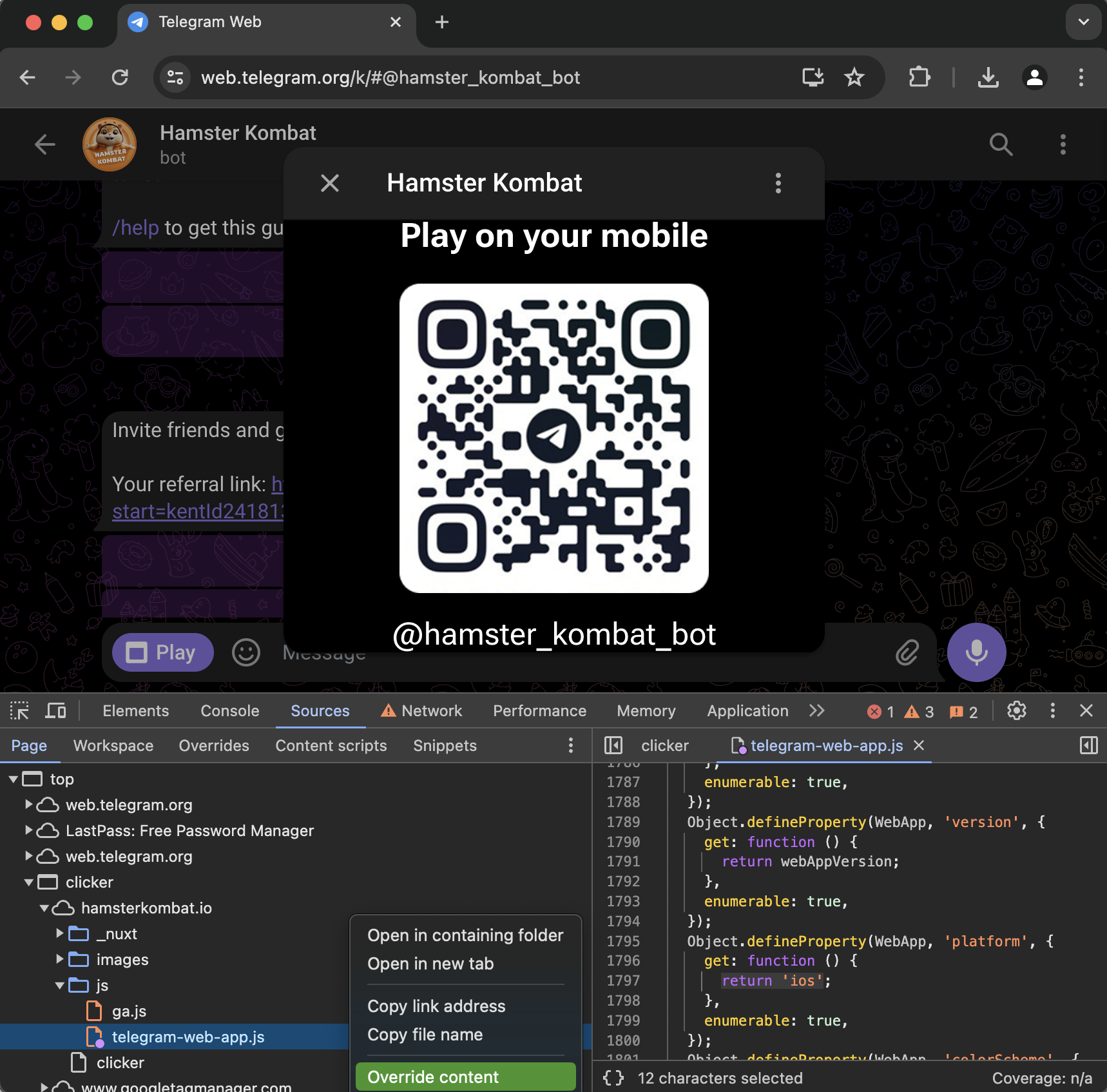
- Launch Telegram Web, open Hamster Kombat game
- Open Chrome DevTools, go to Sources, find
telegram-web-app.jsand replace1 2 3 4 5 6
Object.defineProperty(WebApp, 'platform', { get: function () { return webAppPlatform; }, enumerable: true, });
with
1 2 3 4 5
Object.defineProperty(WebApp, 'platform', { get: function () { return 'ios'; }, enumerable: true, });
- Right click on the file, select “Override content”

- Refresh the page, launch the game, go to Console, select javascript context “clicker (hamsterkombat.io)”
- Copy and paste the following script to the console and press Enter
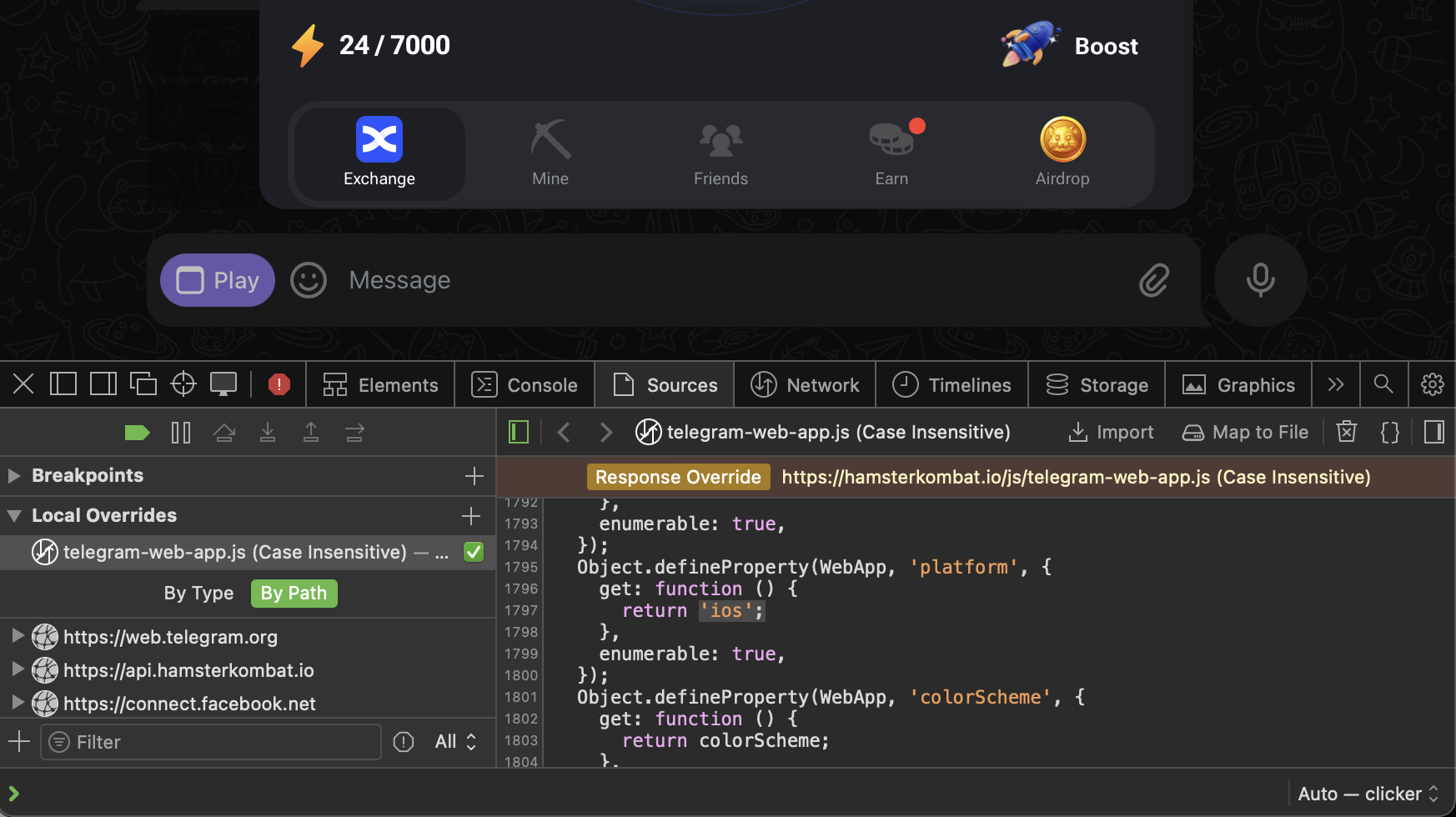
Option 3: Safari Local Overrides
Auto Click script
1
2
3
4
5
6
7
8
9
10
11
12
(function () {
const evt1 = new PointerEvent('pointerdown', {clientX: 150, clientY: 300});
const evt2 = new PointerEvent('pointerup', {clientX: 150, clientY: 300});
setInterval((function fn() {
const energy = parseInt(document.getElementsByClassName("user-tap-energy")[0].getElementsByTagName("p")[0].textContent.split(" / ")[0]);
if (energy > 25) {
document.getElementsByClassName('user-tap-button')[0].dispatchEvent(evt1);
document.getElementsByClassName('user-tap-button')[0].dispatchEvent(evt2);
}
return fn;
})(), 950);
})();
Enjoy
This post is licensed under CC BY 4.0 by the author.